Google AMP क्या है? | Accelerated Mobile Pages के फायदे

आज की तेज़ रफ़्तार दुनिया में, मोबाइल ब्राउज़िंग का दबदबा है। यूजर्स अपेक्षा करते हैं कि वेबपेज उनके स्मार्टफोन पर तुरंत लोड हों । यहीं काम आता है Google AMP. Accelerated Mobile Pages क्या हैं, और इसके फायदे क्या हैं, आइये समझते हैं।
Google AMP (Accelerated Mobile Pages) क्या है?
गूगल AMP, जिसका पूरा नाम Accelerated Mobile Pages है, एक ओपन-सोर्स फ्रेमवर्क है जो वेबपेज को मोबाइल डिवाइस पर तेज़ी से लोड करने के लिए डिज़ाइन किया गया है। इसे मूल रूप से Google द्वारा Facebook Instant Articles और Apple News के प्रतियोगी के रूप में बनाया गया था।
आपको पता है की मोबाइल यूजर्स की वर्ल्ड वाइड बहुत तेजी से वृद्धि हुई है। वेब पेज आपके मोबाइल ब्राउजर के लिए फास्ट ओपन हो इसके लिए गूगल अन्य सर्च इंजन अपनी रैंकिंग में बदलाव करता है। और मोबाइल फ्रेंडली साइट्स/पेज को खास तवज्जो दी।
ब्लॉगर्स और वेब डिज़ाइनर्स ने भी अपनी साइट में बदलाव किया और फ्रेंडली साइट्स बनाना शुरू किया। और ये सही भी है अगर आपके मोबाइल ब्राउजर पर कोई वेब पेज फास्ट लोड नहीं हो रहा है तो विजिटर आपकी साइट को छोड़ सकते हैं।
ये भी पढ़ें:
| Google Web Stories | गूगल लोकल पैक हिंदी गाइड |
| Google Knowledge Panel | वर्डप्रेस में डायरेक्ट्री ब्राउजिंग को डिसेबल कैसे करें |
Google AMP क्यों जरुरी है?
प्रो ब्लॉगर्स किसमेट्रिक्स के लेखक नील पटेल की माने तो अगर आपकी वेबसाइट ओपन होने में 3 सेकेंड्स से अधिक का टाइम लेटी है, तो यूजर्स आपकी साइट को छोड़ कर सकते हैं।
आपको पता है एक ऑनलाइन शॉपिंग साइट रोजाना $100,000 की कमाई कर रही है। और अगर ये साइट 1 सेकंड की देरी से खुलेगी तो करीब है $2.5 मिलियन की बिक्री का नुक्सान हो सकता है।
Google के अनुसार AMP plugin का प्रयोग करके आप साइट के लोड टाइम में 15% से 25% तक की कमी की जा सकती है। गूगल ने अक्टूबर 2015 में एएमपी प्रोजेक्ट के बारे में घोषणा की थी। दिसंबर 2015 में Accelerated Mobile Pages रैंकिंग फ़ैक्टर बैन गया।
इसके बाद गूगल की सर्च रैंकिंग, गूगल वेबमास्टर टूल्स, एसईओ और डिजिटल मार्केटिंग इंडस्ट्री पर बहुत फर्क पड़ा जोकी होना ही था।
आसान शब्दों में कहें तो एक्सेलेरेटेड मोबाइल पेजेस एक ओपन सोर्स प्रोजेक्ट है, जो आपके वेबसाइट के डिजाइन को ऑप्टिमाइज करने के लिए तेजी से मोबाइल पेज में चेंज करता हूं। आपके विज़िटर्स को ऐसा महसूस होता है कि ये पहले से डिज़ाइन किया गया मोबाइल पेज है।
Google AMP कैसे काम करता है?
AMP दो मुख्य तरीकों से काम करता है:
- सुव्यवस्थित कोड: AMP HTML के एक सुव्यवस्थित वर्शन का उपयोग करता है जो तेज़ लोडिंग को प्राथमिकता देता है। भारी एलिमेंट्स को हटाकर और strict coding guidelines का पालन करके, AMP minimal rendering timeसुनिश्चित करता है।
- AMP कैश: और भी तेज़ डिलीवरी के लिए, AMP पृष्ठों को Google के AMP कैश में संग्रहीत किया जा सकता है। यह अनिवार्य रूप से अक्सर एक्सेस किए जाने वाले AMP पृष्ठों को प्री-लोड करता है, जिससे उन्हें यूजर्स को लगभग तुरंत served किया जा सकता है।
Accelerated Mobile Page का उदाहरण
Google AMP साइट का लोड टाइम कम करके साइट को ऑप्टिमाइज करना जैसा है। जब कोई यूज़र एएमपी प्लगइन का उपयोग करता है, और ऐसी साइट पर कोई विजिटर आता है तो मोबाइल ब्राउज़र का उपयोग करने के लिए केवल जरुरी कंटेंट ही लोड होता है।
जब किसी साइट में एएमपी एनेबल होता है, वेब पेज का कैश फ़ाइल उपयोग करने के लिए Google एएमपी में स्टोर हो जाता है। कोई विज़िटर जब साइट को एक्सेस करता है तो उपयोग करने के लिए Google amp इंस्टेंट वेब पेज को उपलब्ध करवा देता है।
आम तौर पर जो कैशे प्लगइन्स होते हैं उसमे पेज के सभी कंटेंट शो होते हैं। लेकिन AMP पेज का बस जरुरी कंटेंट ही मोबाइल ब्राउजर पर डिस्प्ले करता है। मान लेते हैं आपकी साइट के हेडर, फुटर या साइडबार में कोई अतिरिक्त विजेट है तो ये विजिटर्स को शो नहीं होता है।
अगर आप एएमपी यूज़ कर रहे हैं तो आपके साइट का यूआरएल कुछ इस तरह की होगी।
- यूआरएल : http://www.example.com
- एएमपी यूआरएल: http://www.example.com/amp

यानी आपके सभी यूआरएल के AMP होगा। वैसा मैं आपको बता दूं जो बड़ी कंपनियां हैं वो भी AMP का इस्तेमाल करती हैं। जैस पिंटरेस्ट, फ्लिपबोर्ड आदि।
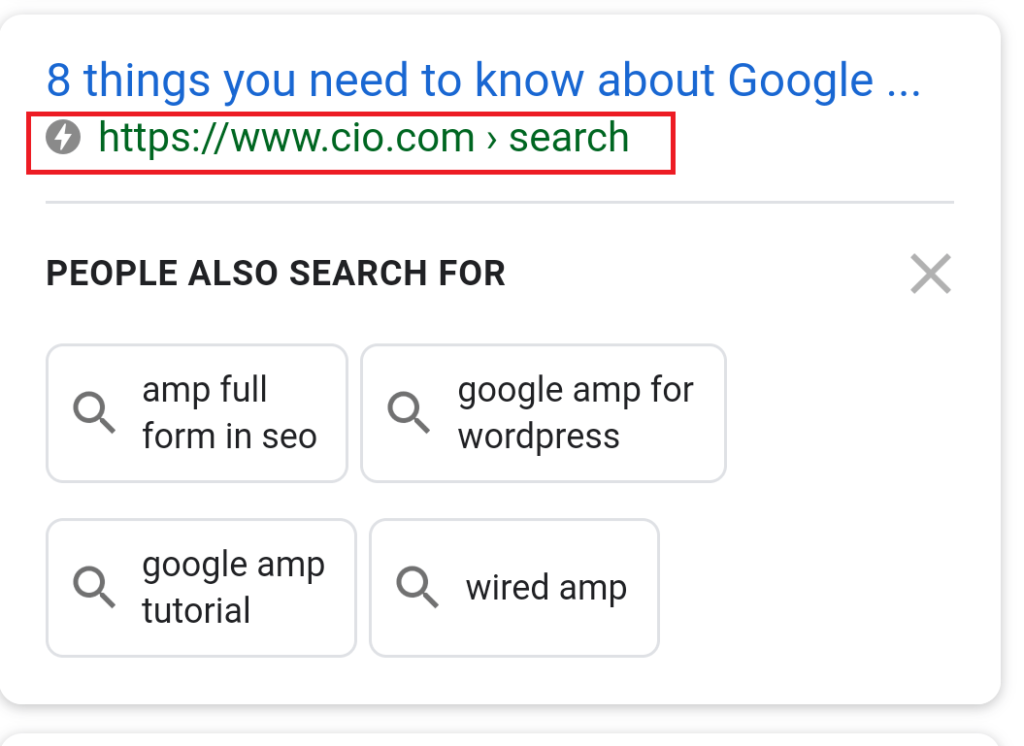
अगर आपने अपनी साइट amp एनेबल किया है सर्च इंजन मुझे परिणाम कुछ इस तरह दिखेंगे।

Google AMP को वेबसाइट में कैसे लगाए
AMP (Accelerated Mobile Pages) को आपकी वेबसाइट में लगाने के लिए दो मुख्य तरीके हैं:
1. प्लगइन का उपयोग करें:
यह सबसे आसान तरीका है, खासकर यदि आप WordPress का उपयोग करते हैं। कई लोकप्रिय AMP प्लगइन उपलब्ध हैं, जैसे AMP for WordPress और AMP by Automattic।
इन चरणों का पालन करें:
- अपनी वेबसाइट के लिए एक AMP प्लगइन चुनें और इंस्टॉल करें।
- प्लगइन को सक्रिय करें और सेटिंग्स कॉन्फ़िगर करें।
- अपने वेबपृष्ठों और पोस्ट के लिए AMP वर्शन बनाने के लिए प्लगइन का उपयोग करें।
2. मैन्युअल रूप से AMP कोड लागू करें:
यह विधि थोड़ी अधिक जटिल है, लेकिन यह आपको अधिक नियंत्रण देती है।
इन चरणों का पालन करें:
- Google AMP डेवलपर दस्तावेज़ीकरण (https://amp.dev/documentation/) से AMP HTML और CSS के बारे में जानें।
- अपनी वेबसाइट के लिए AMP versions बनाने के लिए AMP HTML और CSS का उपयोग करें।
- Google AMP Validator ([https://validator.amp.test/]) का उपयोग करके अपने AMP कोड को मान्य करें।
- अपनी वेबसाइट पर AMP versions को लिंक करें।
क्या सभी वेबसाइट में Accelerated Mobile Pages जरूरी है?
यह एक जटिल सवाल है जिसका जवाब आपकी वेबसाइट के प्रकार और लक्ष्यों पर निर्भर करता है।
AMP के कुछ फ़ायदे हैं, लेकिन कुछ कमियां भी हैं:
- सभी वेबसाइटों के लिए उपयुक्त नहीं: यदि आपकी वेबसाइट में जटिल कार्यक्षमता या भारी मल्टीमीडिया सामग्री है, तो AMP आपके लिए सबसे अच्छा विकल्प नहीं हो सकता है।
- विकास और रखरखाव में अधिक कठिनाई: AMP पेजों को नियमित वेब पेजों की तुलना में अधिक विकास और रखरखाव की आवश्यकता होती है।
- कुछ कार्यक्षमता का नुकसान: AMP कुछ JavaScript कार्यों और प्लगइन्स का समर्थन नहीं करता है, जिससे आपकी वेबसाइट की कार्यक्षमता सीमित हो सकती है।
तो, क्या आपको AMP का उपयोग करना चाहिए?
यह तय करने के लिए यहां कुछ बातें दी गई हैं:
- क्या आपकी वेबसाइट मोबाइल पर बहुत अधिक ट्रैफ़िक प्राप्त करती है? यदि हां, तो AMP आपके उपयोगकर्ताओं के लिए बेहतर अनुभव प्रदान करने में मदद कर सकता है।
- क्या आपकी वेबसाइट में सरल सामग्री है, जैसे कि लेख या ब्लॉग पोस्ट? यदि हां, तो AMP आपके लिए एक अच्छा विकल्प हो सकता है।
- क्या आपके पास AMP को लागू करने और बनाए रखने के लिए संसाधन हैं? यदि हां, तो AMP आपके लिए एक व्यवहार्य विकल्प हो सकता है।
यदि आप अभी भी अनिश्चित हैं, तो आप अपनी वेबसाइट के लिए AMP का परीक्षण कर सकते हैं और देख सकते हैं कि यह आपके प्रदर्शन को कैसे प्रभावित करता है। आप Google AMP टेस्ट (https://amp.dev/documentation/guides-and-tutorials/learn/validation-workflow/validate_amp) का उपयोग करके ऐसा कर सकते हैं।
एएमपी व्यापक रूप से उन प्रकाशक साइटों द्वारा अपनाया जाता है जिनमें समाचार लेखों या ब्लॉग पोस्टों की अधिक मात्रा होती है। यदि आपके अधिकांश वेबसाइट पृष्ठ लेख नहीं हैं, तो हो सकता है कि AMP आपके व्यवसाय के लिए आवश्यक न हो।
AMP पेज पाठकों के लिए अधिक स्वच्छ और सरल होते हैं, लेकिन अक्सर कुछ JavaScript फ़ंक्शन और प्लग इन को प्राथमिकता से हटा दिया जाता है या दबा दिया जाता है। यदि आप लीड कैप्चरिंग और ऑडियंस ट्रैकिंग के लिएथर्ड पार्टी टूल पर भरोसा करते हैं, तो आप यह सुनिश्चित करने के लिए परीक्षण करना चाहेंगे कि आपके AMP पेज काम करते हैं और आपके नियमित पेजों की तरह ही जानकारी कैप्चर करते हैं।
AMP अपने आप में Google रैंकिंग फैक्टर नहीं है। यह आपके वेब पेजों के उन पहलुओं को बेहतर बनाने में मदद कर सकता है जो Google के एल्गोरिथम में शामिल हैं (विशेषकर 2021 में कोर वेब वाइटल रैंकिंग फैक्टर्स बनने के साथ), लेकिन यह आपकी साइट के अनुभव और परफॉरमेंस को ऑप्टिमाइज़ करने का एकमात्र तरीका नहीं है।
यदि आपके पास पहले से ही अपनी साइट का मोबाइल संस्करण या मोबाइल ऑप्टिमाइज़ेशन उपाय मौजूद हैं (जैसे consolidated or minified CSS code), तो एएमपी आवश्यक नहीं हो सकता है और इसके विपरीत ये प्रदर्शन और रिपोर्टिंग को जटिल बना सकता है।
जबकि एएमपी आपके एसईओ की मदद कर सकता है, यह जरूरी नहीं कि एसईओ के लिए आवश्यक हो, और इसके लाभ दूसरों की तुलना में कुछ व्यवसायों पर अधिक लागू होते हैं।
गूगल एएमपी के क्या फायदे हैं?
- तेज़ लोडिंग समय: AMP पृष्ठ नियमित वेब पृष्ठों की तुलना में काफी तेज़ी से लोड होते हैं, जो मोबाइल उपयोगकर्ताओं के लिए बेहतर अनुभव प्रदान करता है।
- बेहतर SEO: Google मोबाइल-अनुकूल वेबसाइटों को प्राथमिकता देता है, इसलिए AMP का उपयोग आपकी वेबसाइट की खोज रैंकिंग में सुधार कर सकता है।
- बढ़िया इंगेजमेंट: तेज़ लोडिंग समय और बेहतर यूजर एक्सपीरियंस से यूजर्स को आपकी वेबसाइट पर अधिक समय बिताने और अधिक सामग्री देखने के लिए प्रोत्साहित कर सकता है।
वेबसाइट इंगेजमेंट में वृद्धि
लाइटवेट एएमपी सामग्री उन मोबाइल उपयोगकर्ताओं के साथ अच्छी तरह से मेल खाती है जिनके पास कम से कम स्थिर इंटरनेट कनेक्शन है। इसके अतिरिक्त, पेज लोड समय में कमी से उपयोगकर्ता अनुभव में इस तरह से सुधार होता है जिससे विज़िटर के आपकी साइट पर अधिक समय तक रहने की संभावना बढ़ जाती है।
बेहतर रैंकिंग और ट्रैफिक
साथ ही, पेज लोड समय Google रैंकिंग फैक्टर होने के कारण, AMP को Google के सर्च एल्गोरिदम में प्राथमिकता दी जाती है, जिससे रैंकिंग प्रभावित होती है।
कम बाउंस रेट
आपके पेज तेजी से लोड होने के साथ, विज़िटर्स आमतौर पर ऑनसाइट रहते हैं। एक बार Google के एक अध्ययन में पाया गया कि यदि किसी मोबाइल साइट को लोड होने में 23 सेकंड से अधिक समय लगता है, तो 53% वेबसाइट विज़िट छोड़ दी जाती हैं। इसके अतिरिक्त, AMP लागू करने वाले प्रकाशक संभावित रूप से किसी पृष्ठ पर बिताए गए समय में 2x वृद्धि प्राप्त कर सकते हैं। और आपकी वेबसाइट पर अधिक समय का मतलब आपकी सामग्री से अधिक कन्वर्शन हो सकता है।
Increased ad views
एएमपी के साथ, एचटीएमएल को इस तरह से कोडित किया जाता है जो बैनर और छवियों की समग्र उपयोगिता को बढ़ाता है। इसके परिणामस्वरूप higher ad viewability rate प्राप्त होती है, जिससे प्रकाशकों को अपनी सामग्री से कमाई करने के अवसरों को बढ़ाने में मदद मिलती है।
Higher click-through rates
AMP का एक प्रमुख लाभ यह है कि यह Google मोबाइल SERP की शीर्ष कहानियों की सूची (या हिंडोला) में प्रदर्शित होता है – जो सभी खोज परिणामों में सबसे ऊपर दिखाई देता है। पाठकों द्वारा उन AMP पृष्ठों को पहले चुनने की बहुत अधिक संभावना होती है, जिससे क्लिक-थ्रू दरों में वृद्धि होती है।
यह ध्यान रखना महत्वपूर्ण है कि AMP सभी वेबसाइटों के लिए उपयुक्त नहीं है। यदि आप अभी भी अनिश्चित हैं कि क्या AMP आपके लिए सही है, तो आप किसी SEO विशेषज्ञ से सलाह ले सकते हैं।

![[2023] 200 Top Level Free Email Domains | Free Email Account कैसे बनाएं 6 [2023] 200 Top Level Free Email Domains | Free Email Account कैसे बनाएं](https://www.nitishverma.com/wp-content/uploads/2023/06/Top-Level-Free-Email-Domains-768x431.jpg)

![[2024] गूगल लोकल पैक हिंदी गाइड| Google Local Pack (Google Map Pack) क्या है? 8 [2024] गूगल लोकल पैक हिंदी गाइड| Google Local Pack (Google Map Pack) क्या है?](https://www.nitishverma.com/wp-content/uploads/2024/02/Google-Local-Pack-Google-Map-Pack--768x431.jpg)
Thanks .
Aap ne Information hindi Language men di hai .
Aap Blogging men bahut achcha likhte hai.
Thanks Vikram Ji, Mujhe ummid hai aapko yanha aur bhi acche post hindi me mil mil jayenge. Isi trah humse jude rahein.