Facebook Chat Widget को अपने वेबसाइट में कैसे लगाएं?
फेसबुक चैट प्लगइन को अपने वेबसाइट में कैसे लगाएं? facebook chat widget website me embed karein
अगर आपके पास कोई ब्लॉग या वेबसाइट है। या आप अपने वेबसाइट के माध्यम से कोई सर्विस दे रहे हैं। तो जरूरी है की आपके साइट पर संपर्क करने की सुविधा हो। संपर्क करने के लिए कांटेक्टफ़ॉर्म आपको लगभग सभी साइट या ब्लॉग पर मिल जाएंगे। आपके विज़िटर्स या क्लाइंट की समस्या के जल्दी समाधान के लिए लाइव चैट का विकल्प जरुरी है। तो आज हम आपको बताते हैं Facebook Chat Widget को अपने वेबसाइट में कैसे एम्बेड करें?
फेसबुक चैट प्लगइन
फेसबुक चैट प्लगइन एक ऐसा टूल है जिसे आप अपनी वेबसाइट पर एम्बेड करके अपनी वेबसाइट पर विज़िटर से चैट करने दे सकते हैं। ये संदेश आपके मैसेंजर और मेटा बिजनेस सूट दोनों के इनबॉक्स में संग्रहीत होते हैं।
फेसबुक चैट प्लगइन आपकी वेबसाइट पर एक छोटा चैट बॉक्स लगाने जैसा है। इससे आपके ग्राहक या विज़िटर सीधे आपसे आपकी साइट को छोड़े बिना बातचीत कर सकते हैं।
चैट के दौरान क्या हो सकता है?
- ग्राहक आपसे आपके उत्पादों या सेवाओं के बारे में पूछ सकते हैं।
- आप अपॉइंटमेंट बुक कर सकते हैं या उनकी समस्याओं का समाधान कर सकते हैं।
- यह सब एकदम वैसा ही है जैसे आप किसी मित्र को फेसबुक मैसेंजर पर संदेश भेज रहे हों!
क्या खास है इसमें?
- आप पिछली बातचीत देख सकते हैं, ताकि आपको हर बार सब कुछ याद रखने की ज़रूरत न पड़े।
- भले ही ग्राहक आपकी साइट छोड़ दें, आप फिर भी उनसे बातचीत जारी रख सकते हैं।
- लोग अपने फेसबुक अकाउंट से लॉग इन करके या सीधे विज़िटर के रूप में चैट कर सकते हैं।
- आप इस चैट बॉक्स को अपने हिसाब से सजा सकते हैं, जैसे उसका रंग बदलना या स्वागत संदेश लिखना।
Set up Chat Plugin from your Facebook Page
1. फेसबुक पेज से सेटअप:
- अपने फेसबुक पेज पर जाएं।
- ऊपर दाईं ओर “Settings” (सेटिंग्स) पर क्लिक करें।
- बाएं मेनू में “Messaging” (मैसेजिंग) पर क्लिक करें।
- “Add Messenger to your website” (अपनी वेबसाइट पर मैसेंजर जोड़ें) के तहत, “Get started” (शुरू करें) पर क्लिक करें।
2. इंस्टॉलेशन का तरीका चुनें:
- मैन्युअल इंस्टॉलेशन: “Set up” (सेट अप) पर क्लिक करें। भाषा चुनें, अपनी वेबसाइट का डोमेन जोड़ें, और कोड को कॉपी करें।
- वेबसाइट बिल्डर के अनुसार इंस्टॉलेशन: अपने वेबसाइट बिल्डर के लिए दिए गए निर्देशों का पालन करें और कोड को वेबसाइट के उन पेजों पर पेस्ट करें जहाँ आप चैट प्लगइन दिखाना चाहते हैं।
3. बातचीत शुरू करने के लिए:
- “Start a conversation” (बातचीत शुरू करें) के तहत, आप स्वागत संदेश बना सकते हैं और अक्सर पूछे जाने वाले सवालों के लिए स्वचालित जवाब जोड़ सकते हैं।
4. चैट प्लगइन को कस्टमाइज़ करें:
- “Customise your chat plugin” (अपने चैट प्लगइन को कस्टमाइज़ करें) के तहत, आप रंग, जगह और विस्तार सेटिंग्स को बदल सकते हैं।
वेबसाइट में चैट प्लगइन जोड़ने के चरणों को समझते हैं:
अगर आपकी वेबसाइट वर्डप्रेस पर बनी है:
- फेसबुक में लॉग इन करें: सुनिश्चित करें कि आप अपने ब्राउज़र में फेसबुक में लॉग इन हैं और आप अपने फेसबुक पेज के एडमिनिस्ट्रेटर हैं।
- वर्डप्रेस डैशबोर्ड में जाएं: अपने वर्डप्रेस होम पेज से WP एडमिन में जाएं।
- प्लगइन्स में जाएं: बाएं मेनू में “Plugins” (प्लगइन्स) पर क्लिक करें।
- नया प्लगइन जोड़ें: “Add New” (नया जोड़ें) पर क्लिक करें।
- फ़ेसबुक चैट प्लगइन ढूंढें: सर्च बॉक्स में “Facebook chat plugin” (फ़ेसबुक चैट प्लगइन) टाइप करें और “Search Plugins” (प्लगइन्स खोजें) पर क्लिक करें।
- इंस्टॉल करें और सक्रिय करें: सही प्लगइन ढूंढकर “Install Now” (अभी इंस्टॉल करें) और फिर “Activate” (सक्रिय करें) पर क्लिक करें।
- सेटअप पूरा करें: अब आपको “Customer chat” (ग्राहक चैट) नाम का एक टैब दिखना चाहिए। उस टैब पर जाएं और “Getting started” (शुरू करें) सेक्शन में “Edit chat plugin” (चैट प्लगइन संपादित करें) पर क्लिक करें। अपनी पसंद के अनुसार प्लगइन को कस्टमाइज़ करें और सेटअप पूरा करें।
अब ग्राहक आपकी वेबसाइट से आपको मैसेज कर सकेंगे, और आपके मैसेज आपके बिज़नेस पेज इनबॉक्स में दिखाए जाएंगे!
Facebook Chat Widget को अपने वेबसाइट में कैसे लगाएं?
आज जो भी ऑनलाइन सेवा का उपयोग करते हैं, या इंटरनेट से जुड़े हैं उनका फेसबुक पेज या प्रोफाइल है। आप अपने फेसबुक मैसेंजर को अपने वेबसाइट में एम्बेड करके तत्काल अपने विज़िटर या ग्राहक के प्रश्न या फीडबैक का उत्तर दे सकते हैं। आपको किसी दूसरी कंपनी के चैट बॉक्स को वेबसाइट में एम्बेड करने की जरूरत नहीं है।
जब आप अपने वेबसाइट पर कोई अन्य कंपनी का चैट बॉक्स उपयोग करते हैं तो आपको एक सहायक रखना होता है। जो आपके विज़िटर्स को सही जवाब दे सके।
यहाँ मैं 2 तरीके बता रहा हूं। एक वर्डप्रेस यूजर्स के लिए और सेकेंड मेथड से को आप किसी भी सीएमएस पर प्रयोग कर सकते हैं।
वर्डप्रेस यूजर Facebook Chat Widget अपनी वेबसाइट में कैसे एम्बेड करें?
अगर आपकी साइट वर्डप्रेस है तो आपके लिए ये बहुत आसान है। बस बस एक प्लगइन उपयोग कर के आप अपने साइट पर फेसबुक चैट को एम्बेड कर सकते हैं।
1 सबसे पहले आप Live Chat with Messenger Customer Chat (By Zotabox) प्लगइन डाउनलोड करें।

आपके प्लगइन सेक्शन में FB LIVE CHAT के नाम से ये प्लगइन इंस्टॉल हो चुका है। अब सेटिंग मुझे जा कर प्लगइन को सेटअप करना है।
अब “Configure Your Tools” पर क्लिक करें।
Configure Your Tools पर क्लिक करने के बाद, नए टैब में एक पेज ओपन हो जाता है। यहाँ आपको लेफ्ट साइडबार में Improve Communication में “Facebook Live Chat” का ऑप्शन मिल जाएगा।
बस वहां क्लिक कर के आपको अब अपने फेसबुक चैट बॉक्स को कस्टमाइज़ करना है।

बेसिक सेटिंग मुझे आपको टैब को कस्टमाइज़ करना है।
- Customize Your Tab में आप साइट पर शो होने वाले चैट टैब का आइकन, टेक्स्ट, कलर, साइज को अपने हिसाब से एडजस्ट कर सकते हैं। ये आपके ऊपर है की आपको अपनी साइट पर चैट टैब कैसा रखना है।
- अपना फेसबुक पेज दर्ज करें। आपको अपने फेसबुक पेज का यूआरएल देना है। उदाहरण के लिए मेरे फेसबुक पेज का यूआरएल ये है। https://www.facebook.com/initishverma/
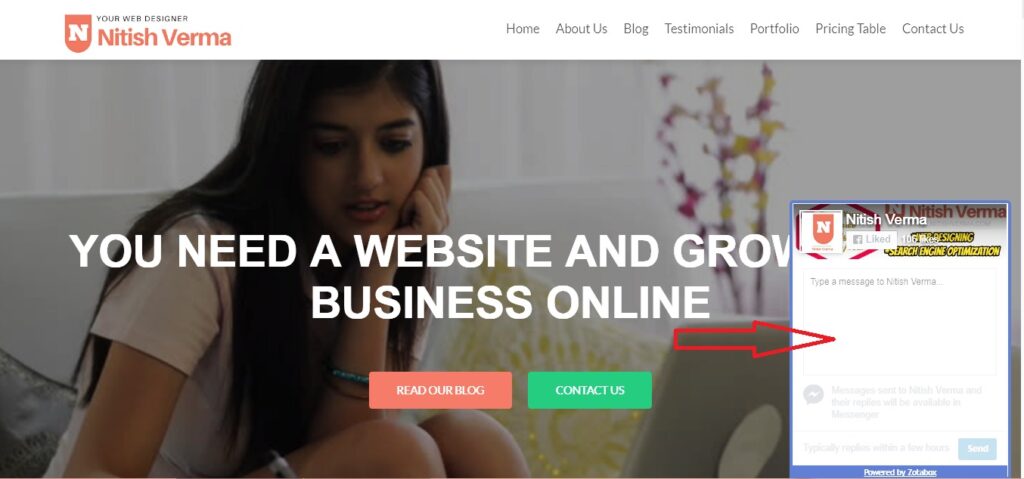
- बस अब Save कर दिजिये। अपने वेबसाइट को ओपन करें चैट बॉक्स दिख जाएगा। अगर ना दिखे तो एक बार पेज को फिर से लोड करें।
ये तरीका वर्डप्रेस यूजर्स के लिए था। अब अगर वर्डप्रेस के अलवा कोई अन्य सीएमएस यूज कर रहे हैं तो निराश होने की जरूरत नहीं है। आप किसी भी सीएमएस में फेसबुक चैट बॉक्स उपयोग एम्बेड कर सकते हैं।
Without Plugin Facebook Chat Widget को अपने वेबसाइट में कैसे लगाएं?
तो आइये Without Plugin Facebook Chat Widget बनाते हैं। जिसे आप किसी भी वेबसाइट में एम्बेड कर सकते हैं।

Create Facebook App ID
- सबसे पहले https://developers.facebook.com/apps/ par jayein
- अपने एप्प का टाइप सेलेक्ट करें।
- “+ Add New App” पर क्लिक करें।
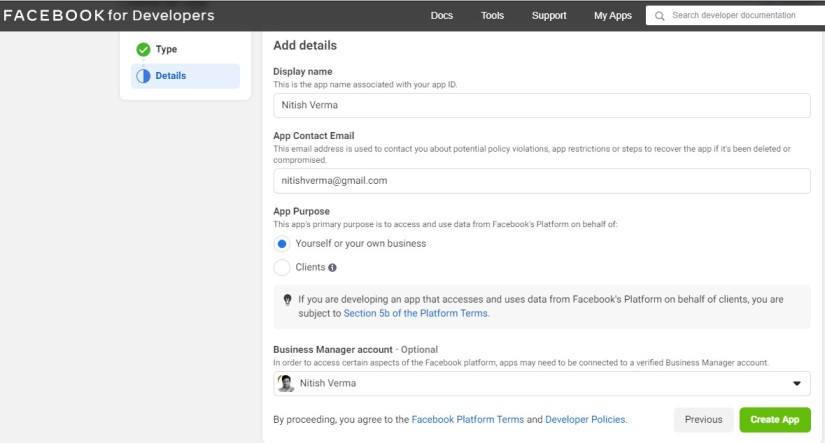
- अपने App ID में Display Name और Contact Email दर्ज करें।
- इसके बाद Create App ID पर क्लिक करें।

- अब आपको Facebook Business Suite ओपन करना है।
- यहाँ अपना बिज़नेस अकाउंट सेलेक्ट करें।
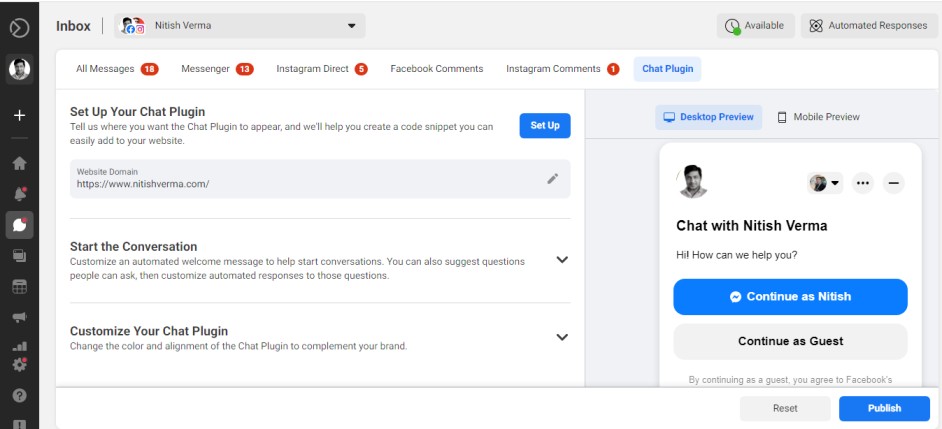
- इसके बाद Chat Plugin टैब ओपन करें।
- Setup Your Chat Plugin में आपको वेबसाइट का डोमेन देना है।

Setup पर क्लिक करने के बाद आपको सभी स्टेप्स पुरे करने हैं। डोमेन जोड़ने के बाद आपके सामने कोड आ जायेगा। आपको इस कोड को अपने वेबसाइट में पेस्ट करना है।

इस कोड को अपने वेबसाइट टेम्पलेट के फुटर में जोड़ें। आपके वेबसाइट में Facebook Chat Widget एम्बेड हो जाएगा।
अगर आपको फेसबुक चैट विजेट अपने वेबसाइट में एम्बेड करने में कोई समस्या आ रही है तो हमें बतायें। मैं आपकी मदद करने की पूरी कोशिश करूँगा।




