Schema Markup क्या है? इसके प्रकार कैसे प्रयोग करें?

स्कीमा मार्कअप आपकी वेबसाइट को आपके SEO competitors से बेहतर दिखाने का एक शानदार तरीका है। यहां आप जानेंगे स्कीमा मार्कअप क्या है? आपको स्कीमा की आवश्यकता क्यों है और इसे अपने पेज में कैसे जोड़ें।
ये भी पढ़ें:
| SSL Certificate कैसे काम करता है? | बेस्ट ब्लॉगिंग प्लेटफार्म |
| ब्लॉगिंग से पैसे कमाने के तरीके | हिंगलिश ब्लॉग कैसे शुरू करें? |
सबसे पहले, आइए जानें कि स्कीमा मार्कअप क्या है?
स्कीमा मार्कअप क्या है? (What is Schema Markup)
स्कीमा मार्कअप, जिसे structured data भी कहा जाता है, एक कोड है जिसे आप अपनी वेबसाइट पर जोड़ सकते हैं ताकि सर्च इंजनों को आपके पेज की कंटेंट को समझने में मदद मिले। यह वेबपेज कंटेंट के बारे में विशिष्ट जानकारी प्रदान करता है, जिससे सर्च इंजन यूजर्स के लिए अधिक समृद्ध और जानकारीपूर्ण सर्च रिजल्ट्स प्रदर्शित कर सकें।
स्कीमा मार्कअप, स्कीमा डॉट ओआरजी पर पाया जाता है, यह माइक्रोडाटा का एक रूप है। एक बार एक वेबपेज में जोड़े जाने के बाद, स्कीमा मार्कअप एक सम्पूर्ण और विस्तृत विवरण बनाता है, जो सर्च रिजल्ट्स में दिखाई देता है। आमतौर पर इसे rich snippets के रूप में जाना जाता है।
Google, Yahoo, Bing, और Yandex सहित टॉप सर्च इंजन ने 2011 में Schema.org बनाने के लिए सहयोग करना शुरू किया।
स्कीमा मार्कअप कोड है जिसे आप अपनी वेबसाइट पर डालकर खोज इंजन को उपयोगकर्ताओं के लिए अधिक जानकारीपूर्ण परिणाम वापस लाने में मदद करते हैं। यदि आपने कभी भी समृद्ध स्निपेट का उपयोग नहीं किया है, तो आप बिल्कुल समझ जाएंगे कि स्कीमा मार्कअप क्या है।

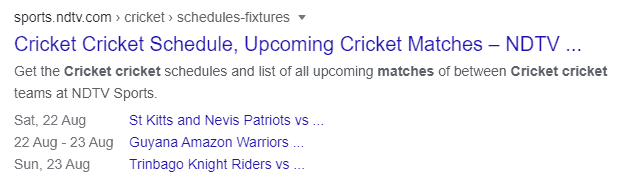
यंहा आप आगामी होने वाली क्रिकेट मैच की जानकारी का एक उदाहरण देख सकते हैं. जो की सर्च रिजल्ट में इस प्रकार दिख रहा है .
स्कीमा मार्कअप ने SERP को आगामी क्रिकेट मैचों के कार्यक्रमों की एक अनुसूची प्रदर्शित करने के लिए कहा। उपयोगकर्ता के लिए, यह असाधारण रूप से सहायक है। इसे किसी भी प्रकार के वेब पेज पर जोड़ा जा सकता है, जैसे ब्लॉग पोस्ट, प्रोडक्ट पेज और इवेंट पेज।
TOP 20 Popular Schema Markups
यहां 20 सबसे कॉमन स्कीमा मार्कअप हैं जो उपयोग किए जाते हैं।
- Product schema
- LocalBusiness schema
- Organization schema
- Event schema
- Article schema
- Review schema
- Video schema
- Audio schema
- Book schema
- MusicRecording schema
- Recipe schema
- AggregateRating schema
- Breadcrumb schema
- Person schema
- Place schema
- SoftwareApplication schema
- Course schema
- Offer schema
- Website schema
- Action schema
यहां कुछ उदाहरण दिए गए हैं कि इन स्कीमा मार्कअप का उपयोग कैसे किया जा सकता है:
Product schema: A product page on an e-commerce website could use product schema to provide information about the product’s name, description, price, availability, and reviews.
Product & Offer Schema Markup का उपयोग किसी सेवा या उत्पाद के विशिष्ट आइटम को बेचने के लिए किया जाता है।
दोनों उत्पाद जानकारी को वितरित करने में सक्षम बनाते हैं, जैसे मूल्य और स्थिति, लेकिन ऑफ़र मार्कअप को भी price और price currency properties की आवश्यकता होती है, जबकि प्रोडक्ट मार्कअप को केवल name property की आवश्यकता होती है।
यह आपके उत्पाद / सेवा को बाकी हिस्सों से बेहतर दिखाने में मदद करता है। यदि प्रतियोगी इसका उपयोग नहीं कर रहे हैं, या यह उपयोगकर्ताओं को आसानी से अन्य प्रतियोगियों की तुलना करने की अनुमति देता है।
LocalBusiness schema: A local business listing on Google Maps could use LocalBusiness schema to provide information about the business’s name, address, phone number, website, and hours of operation.
Local Business Schema Markup स्थानीय कंपनियों या किसी संगठन की स्थानीय शाखा के लिए बहुत अच्छा है। यह उपभोक्ताओं को कंपनी की स्थिति और अन्य जानकारी जैसे पता, खुलने का समय, संपर्क जानकारी आदि खोजने में मदद करता है।
स्थानीय व्यवसाय एक विशेष physical business या संगठन की शाखा हो सकती है, उदाहरण के लिए, रेस्तरां, बैंक की शाखा, मेडिकल प्रैक्टिस आदि।
Organization schema: A website for a nonprofit organization could use Organization schema to provide information about the organization’s name, mission, website, address, and contact information.
Organization Schema Markup आपकी कंपनी के परिचय को स्पष्ट करता है, जिसमें आधिकारिक लोगो, संपर्क जानकारी, स्थान और सोशल मीडिया प्रोफ़ाइल शामिल हैं। यह किसी यूजर किसी कंपनी के महतवपूर्ण जानकारी को ढूंढने में मदद करता है। इससे लोगों को उन सूचनाओं को खोजने में भी आसानी होती है जिनके लिए उन्हें आपसे तुरंत संपर्क करने की आवश्यकता होती है।
Event schema: A calendar page on a website could use Event schema to provide information about upcoming events, such as their name, date, time, location, and description.
ईवेंट स्कीमा मार्कअप निर्धारित घटनाओं (जैसे वेबिनार, संगीत, लेक्चर , आदि) के लिए अतिरिक्त जानकारी प्रदान करता है जैसे कि तिथि, स्थान और मूल्य।
इससे लोगों को उन विशिष्ट घटनाओं के लिए आकर्षित करना आसान हो जाता है जिनकी वे तलाश कर रहे हैं और उन्हें वह मूल जानकारी देना चाहते हैं जिसकी उन्हें खरीदारी करने की आवश्यकता है।
Article schema: A news article on a website could use Article schema to provide information about the article’s title, author, publication date, main topic, and images.
Schema Article Markup का उपयोग समाचार और ब्लॉग पोस्ट के लिए सबसे अधिक किया जाता है।
यह सर्च इंजन के लिए हेडलाइन में दिख रही सामग्री को समझने में आसान बनाता है। जैसे आपका पोस्ट कब पब्लिश किया गया था, एक featured image और कभी-कभी एक वीडियो भी होती है । हालाँकि, अलग-अलग प्रकार के लेखों के लिए अलग-अलग तरह के आर्टिकल स्कीमा मार्कअप हैं, जैसे ब्लॉग पोस्ट, न्यूज़ आर्टिकल और स्कॉलर आर्टिकल।
Review schema: A product review page on a website could use Review schema to provide information about the reviewer’s name, the rating, and the review text.
Video schema: A video on YouTube could use Video schema to provide information about the video’s title, description, thumbnail, and duration.
वीडियो स्कीमा मार्कअप आपकी वेबसाइट पर Google क्रॉल और इंडेक्स वीडियो की मदद करने का एक अच्छा तरीका है, जैसा कि हम सभी जानते हैं कि खोज इंजन के लिए ऐसा करना कठिन है।
यह YouTube के अलावा आपके वीडियो को Google विडियो सर्च में प्रदर्शित होने में भी मदद करता है।
Audio schema: A podcast episode on a website could use Audio schema to provide information about the episode’s title, artist, and album.
Book schema: A book listing on a website could use Book schema to provide information about the book’s title, author, publisher, and ISBN number.
MusicRecording schema: A music album page on a website could use MusicRecording schema to provide information about the album’s title, artist, and tracklist.
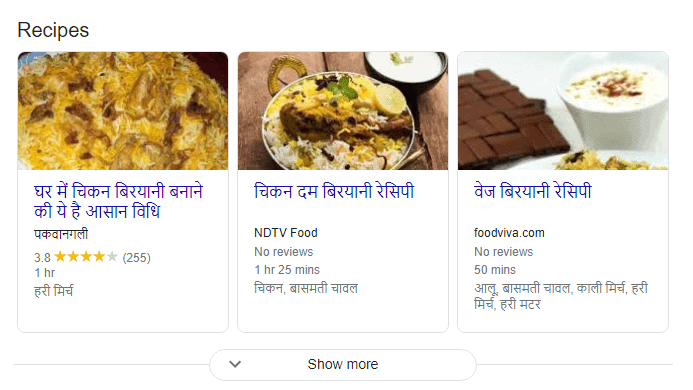
Recipe schema: A recipe page on a cooking blog could use Recipe schema to provide information about the recipe’s name, ingredients, instructions, cooking time, and rating.
Recipe Schema Markup वेबसाइट पृष्ठों के लिए एक समृद्ध स्निपेट के रूप में दिखाने के लिए है।
खोजकर्ताओं को ये जानकारी मिल जाती है की किसी व्यंजन को बनाने में कितना समय और क्या सामग्री का प्रयोग होगा।

AggregateRating schema: A product page on an e-commerce website could use AggregateRating schema to provide information about the product’s overall rating, based on reviews from multiple users.
आज कल किसी सेवा या उत्पाद को खरीदने से पहले लोग Rating/Reviewदेखते हैं। रेटिंग स्कीमा मार्कअप SERP पृष्ठों में किसी प्रोडक्ट या सर्विस की रिव्यु या रेटिंग्स को दिखाता है ।
यह उपयोगकर्ता को बहुत अन्दर तक सर्च किये बिना उपयोगी जानकारी को तुरंत सामने लाने में मदद करेगा।

Breadcrumb schema: A website could use Breadcrumb schema to display a trail of links that shows the user’s current location on the website.
Breadcrumbs Markup वर्तमान पृष्ठ पर जाने वाले path links को सूचीबद्ध करता है। यह उपयोगकर्ताओं को अपने स्थान को देखने में मदद करता है और बाउंस रेट को कम करने में मदद करता है।
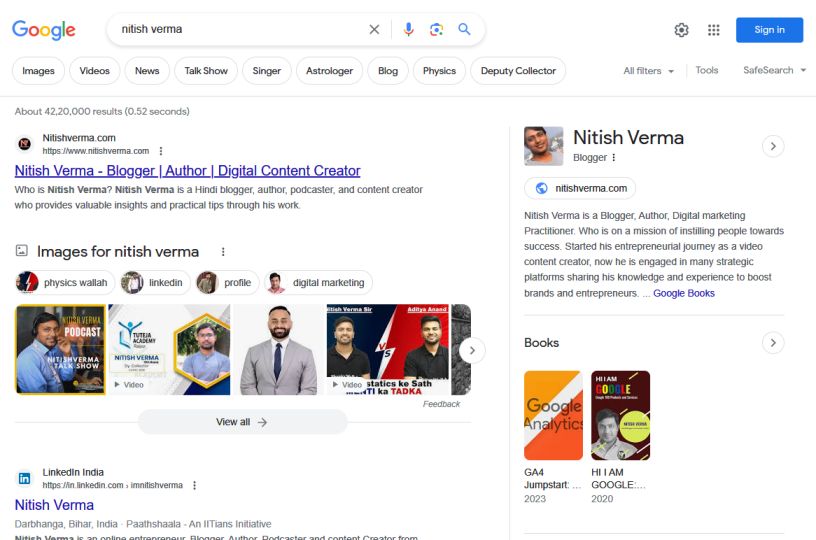
Person schema: A website could use Person schema to provide information about a person, such as their name, job title, and social media profiles.

Google मानता है कि यदि आप किसी को नाम से खोज रहे हैं, तो आप कुछ बुनियादी जानकारी की तलाश कर रहे हैं। इसलिए, इस स्कीमा के साथ, बिना किसी अन्य वेबसाइट पर क्लिक किए आपके द्वारा दिए गए सर्च रिजल्ट में उत्तर को देने का लक्ष्य है।
Place schema: A website could use Place schema to provide information about a place, such as its name, address, and geographic coordinates.
SoftwareApplication schema: A website for a software company could use SoftwareApplication schema to provide information about the company’s software products, such as their name, description, and features.
Course schema: A website for an educational institution could use Course schema to provide information about its courses, such as their name, description, prerequisites, and instructors.
Offer schema: A website for an e-commerce company could use Offer schema to provide information about its product and service offerings, such as the price, availability, and expiration date.
Website schema: A website could use Website schema to provide information about the website itself, such as its name, description, and logo.
Action schema: A website could use Action schema to provide information about user actions that can be taken on the website, such as adding a product to a cart or submitting a form.
Types Schema Markup Formats/Encoding
मार्कअप को तीन अलग-अलग फॉर्मेट में लागू किया जा सकता है – JSON-LD, Microdata और RDFa।
JSON-LD
JSON-LD, या JavaScript Object Notation for Linked Data, सबसे अधिक अनुशंसित स्कीमा मार्कअप फॉर्मेट है। यह पढ़ने और लिखने में आसान है, और इसे किसी भी वेब पेज पर जोड़ा जा सकता है, चाहे आप किसी भी कंटेंट मैनेजमेंट सिस्टम (CMS) का उपयोग कर रहे हों।
JSON-LD स्कीमा मार्कअप लागू करने के लिए, आप type="application/ld+json" एट्रिब्यूट के साथ एक <script> टैग अपने वेब पेज में जोड़ते हैं। <script> टैग के अंदर, आप अपने पेज के लिए स्कीमा मार्कअप वाला एक JSON ऑब्जेक्ट जोड़ते हैं।
Microdata
Microdata एक वोकैब्यूलरी है जो आपको अपने HTML कोड में ही स्कीमा मार्कअप एम्बेड करने की अनुमति देता है। Microdata, JSON-LD की तुलना में अधिक वर्बोस है, लेकिन यह पुराने CMSs द्वारा अधिक व्यापक रूप से समर्थित भी है।
Microdata स्कीमा मार्कअप लागू करने के लिए, आप उन स्कीमा प्रॉपर्टीज़ के अनुसार अपने HTML एलिमेंट्स में एट्रिब्यूट जोड़ते हैं जिनका आप उपयोग करना चाहते हैं। उदाहरण के लिए, किसी लेख के लेखक को जोड़ने के लिए, आप लेखक के प्रोफ़ाइल पेज को लिंक करने वाले <a> टैग में rel="author" एट्रिब्यूट जोड़ेंगे।
RDFa
RDFa, या Resource Description Framework in Attributes, HTML कोड में ही स्कीमा मार्कअप एम्बेड करने के लिए एक और वोकैब्यूलरी है। RDFa, Microdata की तुलना में जटिल है, लेकिन यह अधिक लचीला भी है।
RDFa स्कीमा मार्कअप लागू करने के लिए, आप उन स्कीमा प्रॉपर्टीज़ के अनुसार अपने HTML एलिमेंट्स में एट्रिब्यूट जोड़ते हैं जिनका आप उपयोग करना चाहते हैं। आप स्कीमा वोकैब्यूलरी और टाइप को स्पेसिफ़ाई करने के लिए vocab और typeof एट्रिब्यूट भी जोड़ते हैं।
आपको कौन सा स्कीमा मार्कअप फॉर्मेट उपयोग करना चाहिए?
JSON-LD सबसे अधिक अनुशंसित स्कीमा मार्कअप फॉर्मेट है क्योंकि यह पढ़ने और लिखने में आसान है, और इसे किसी भी वेब पेज पर जोड़ा जा सकता है। हालाँकि, अगर आप किसी पुराने CMS का उपयोग कर रहे हैं जो JSON-LD का समर्थन नहीं करता है, तो आप Microdata या RDFa का उपयोग कर सकते हैं।
RDFa Schema का उपयोग कैसे करें
RDFa, Attributes में Resource Description Framework संक्षिप्त विवरण है। यह HTML5 का एक विस्तार है जिसका उपयोग संरचित डेटा को चिह्नित करने के लिए किया जाता है। RDFa, Microdata और JSON-LD के समान है, लेकिन यह HTML कोड के भीतर अतिरिक्त जानकारी जोड़ता है।
RDFa’s attributes में शामिल हैं
| Attribute | RDFa |
|---|---|
| about | Specifies the resource the metadata is about. |
| rel | Specifies a relationship with another resource. |
| rev | Specifies a reverse relationship with another resource. |
| src | Specifies a partner resource. |
| href | Specifies a partner resource. |
| resource | Specifies a partner resource. |
| content | Overrides the content of the element when using the property attribute. |
| datatype | Specifies the datatype of text specified for use with the property attribute. |
| typeof | Specifies the RDF type of the subject or the partner resource. |
| itemscope | Creates the item and indicates that the rest of the element contains information about it. |
| itemtype | Describes the item and properties with a valid URL of a vocabulary (for example, “https://schema.org”). |
| itemprop | Indicates that the containing tag has the value of a specified item property (ex, itemprop=”name”). |
| itemid | Indicates a unique identifier of the item. |
| itemref | References properties of an element that are not contained in the itemscope. This provides a list of element ids with more properties elsewhere in the document. |
उदाहरण
यहां एक उदाहरण दिया गया है कि RDFa का उपयोग कैसे करें:
<html lang="en">
<head>
<title>KBS Electronics</title>
</head>
<body>
<div itemscope itemtype="http://schema.org/LocalBusiness">
<h1 itemprop="name">KBS Electronics</h1>
<p itemprop="address">401, Naraina Vihar, Naraina, New Delhi</p>
<p itemprop="telephone">9996708992</p>
<p itemprop="openingHours">
Monday-Saturday: 8:00am - 10:30pm
Sunday: 2pm - 8pm
</p>
</div>
</body>
</html>
इस उदाहरण में, हमने KBS Electronics नामक एक स्थानीय व्यवसाय के लिए RDFa का उपयोग किया है। हमने निम्नलिखित जानकारी को चिह्नित किया है:
- नाम: KBS Electronics
- पता: 401, Naraina Vihar, Naraina, New Delhi
- टेलीफोन नंबर: 9996708992
- कार्य समय: सोमवार-शनिवार: 8:00am – 10:30pm रविवार: 2pm – 8pm
RDFa शुरू करने के लिए
RDFa शुरू करने के लिए, आपको निम्नलिखित चरणों का पालन करना होगा:
- यह सुनिश्चित करें कि आप जिस शब्दावली का उपयोग कर रहे हैं, वह Schema.org है।
- अपने वेबपेज के लिए सही RDFa प्रकार चुनें।
- अपने वेबपेज में RDFa कोड जोड़ें।
सही स्कीमा मार्कअप फॉर्मेट चुनने के लिए ये अतिरिक्त टिप्स उपयोगी हो सकते हैं:
- अपनी वेबसाइट के आकार और जटिलता पर विचार करें। अगर आपकी एक बड़ी वेबसाइट है जिसमें बहुत सारा स्ट्रक्चर डेटा है, तो JSON-LD सबसे अच्छा विकल्प है। Microdata और RDFa छोटी वेबसाइट्स के लिए उपयुक्त हैं जिनमें कम संरचित डेटा होता है।
- अपने CMS की क्षमताओं पर विचार करें। अगर आपका CMS JSON-LD का समर्थन करता है, तो उस फॉर्मेट का उपयोग करें। अन्यथा आप Microdata या RDFa का उपयोग कर सकते हैं।
- अपने टारगेट ऑडियंस की आवश्यकताओं पर विचार करें। अगर आपका टारगेट ऑडियंस पुराने ब्राउज़र या डिवाइस का उपयोग करता है, तो Microdata या RDFa बेहतर विकल्प हो सकता है।
अपनी वेबसाइट पर स्कीमा मार्कअप लगाने के तरीके
अपनी वेबसाइट पर स्कीमा मार्कअप लगाने के कई तरीके हैं। आप इसे मैन्युअल रूप से, एक प्लगइन या एक्सटेंशन का उपयोग करके, या एक जनरेटर का उपयोग करके कर सकते हैं।
मैनुअल रूप से स्कीमा मार्कअप लगाना
मैनुअल रूप से स्कीमा मार्कअप लगाना सबसे सरल तरीका है। आपको बस अपने वेब पेज के HTML कोड में अतिरिक्त जानकारी जोड़नी होगी।
स्कीमा मार्कअप को तीन अलग-अलग प्रारूपों में लिखा जा सकता है:
- JSON-LD: यह सबसे लोकप्रिय प्रारूप है। यह HTML के भीतर एक JSON ऑब्जेक्ट के रूप में स्कीमा मार्कअप को जोड़ता है।
- Microdata: यह HTML कोड के भीतर विशेषताओं और गुणों के रूप में स्कीमा मार्कअप को जोड़ता है।
- RDFa: यह HTML कोड के भीतर विशेषताओं और गुणों के रूप में स्कीमा मार्कअप को जोड़ता है, लेकिन यह अधिक जटिल है।
स्कीमा मार्कअप के लिए एक उदाहरण यहां दिया गया है:
<html lang="en">
<head>
<title>My Website</title>
</head>
<body>
<h1>My Website</h1>
<p>This is my website.</p>
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "WebSite",
"name": "My Website",
"description": "This is my website."
}
</script>
</body>
</html>
यह उदाहरण एक वेबसाइट के लिए स्कीमा मार्कअप को दर्शाता है। यह स्कीमा मार्कअप बताता है कि पृष्ठ एक वेबसाइट है, इसमें एक title और description है, और यह एक निश्चित भाषा में है।
प्लगइन या एक्सटेंशन का उपयोग करके स्कीमा मार्कअप लगाना
यदि आपके पास एक WordPress या Shopify वेबसाइट है, तो आप एक प्लगइन या एक्सटेंशन का उपयोग करके स्कीमा मार्कअप लगा सकते हैं। ये प्लगइन और एक्सटेंशन आपको केवल कुछ क्लिकों में अपने वेबपेज पर स्कीमा मार्कअप जोड़ने की अनुमति देते हैं।
स्कीमा मार्कअप जनरेटर का उपयोग करके स्कीमा मार्कअप लगाना
यदि आपके पास एक जटिल वेबसाइट है, तो आप एक स्कीमा मार्कअप जनरेटर का उपयोग करके स्कीमा मार्कअप बना सकते हैं। ये जनरेटर आपको अपने वेबपेज की कंटेंट के आधार पर स्कीमा मार्कअप जनरेटर करने की अनुमति देते हैं।
स्कीमा मार्कअप का टेस्टिंग और वेलिडेशन
एक बार जब आपने अपनी वेबसाइट पर स्कीमा मार्कअप जोड़ दिया, तो आपको इसे Google के स्कीमा मार्कअप टेस्टिंग टूल का उपयोग करके परीक्षण करना चाहिए। यह टूल आपको यह सुनिश्चित करने में मदद करेगा कि आपका स्कीमा मार्कअप सही ढंग से लिखा गया है।
एक बार जब आपने अपनी वेबसाइट पर स्कीमा मार्कअप जोड़ दिया हो तो आपको यह जाँचना चाहिए कि यह सही ढंग से काम कर रहा है। आप इसके लिए Google का Structured Data Testing Tool उपयोग कर सकते हैं।
क्या स्कीमा आपकी सर्च रैंकिंग में सुधार करती है?
स्कीमा मार्कअप के आर्गेनिक सर्च रैंकिंग पर सीधे प्रभाव पड़ने का कोई सबूत नहीं है। इसका मतलब यह है कि स्कीमा मार्कअप के साथ एक पेज को बिना स्कीमा मार्कअप वाले पेज की तुलना में उच्च रैंकिंग प्राप्त करने की अधिक संभावना नहीं है।
हालांकि, स्कीमा मार्कअप के साथ पेज अक्सर rich snippets के रूप में प्रदर्शित होते हैं। rich snippets search results में अधिक विस्तृत और जानकारीपूर्ण जानकारी प्रदर्शित करते हैं। इनमें रेटिंग, मूल्य, रिव्यु, और अन्य डेटा शामिल हो सकते हैं।
शोध से पता चला है कि rich snippets के साथ पेजों में क्लिक-थ्रू दर (CTR) में सुधार होता है। इसका मतलब है कि यूजर्स rich snippets वाले पेजों पर क्लिक करने की अधिक संभावना रखते हैं।
एक अध्ययन के अनुसार, Google के सर्च रिजल्ट्स में केवल एक तिहाई से कम सर्च रिजल्ट्स में rich snippets हैं। यह बाकी के व्यवसायों के लिए एक बड़ा अवसर है।
स्कीमा कैसे काम करती है?
स्कीमा मार्कअप सर्च इंजनों को समझने में मदद करता है कि आपके पेज पर क्या है। यह उन्हें आपके पेज की सामग्री को बेहतर ढंग से इंडेक्स करने और रैंक करने की अनुमति देता है।
उदाहरण के लिए, यदि आपके पास एक प्रोडक्ट पेज है, तो आप स्कीमा मार्कअप का उपयोग उस प्रोडक्ट की कीमत, रेटिंग, और अन्य जानकारी को बताने करने के लिए कर सकते हैं। यह सर्च इंजनों को यह समझने में मदद करेगा कि आपका प्रोडक्ट क्या है और यह यूजर्स के लिए कितना प्रासंगिक है।
Schema Markup का उपयोग किस कंटेंट पर कर सकते हैं?
स्कीमा मार्कअप आपकी वेबसाइट को सभी प्रकार कंटेंट टाइप्स को बेहतर बनाने में मदद करता है।
- Creative works: CreativeWork, Book, Movie, MusicRecording, Recipe, TVSeries …
- Embedded non-text objects: AudioObject, ImageObject, VideoObject
- Event
- Health and medical types: notes on the health and medical types under MedicalEntity.
- Organization
- Person
- Place, LocalBusiness, Restaurant
- Product, Offer, AggregateOffer
- Review, AggregateRating
- Action
ये स्कीमा के सबसे लोकप्रिय उपयोगों में से कुछ हैं। हालाँकि, इस बात की अच्छी संभावना है कि यदि आपके पास अपनी वेबसाइट पर किसी भी प्रकार का डेटा है, तो इसके लिए संबंधित आइटम्सस्कोप, आइटमटाइप और आइटमप्रॉप होने चाहिए।खिलौनों की दुकानों से लेकर होटल में होने वाले इवेंट शेड्यूल तक सैकड़ों मार्कअप प्रकार हैं।
Schema Markup FAQ’s
स्कीमा क्या होता है?
स्कीमा एक तरह का structured data होता है जिसे आप अपनी वेबसाइट में जोड़ सकते हैं ताकि सर्च इंजन आपकी कंटेंट को बेहतर समझ सकें। यह Google, Microsoft, Yahoo! और Yandex द्वारा नेतृत्व वाला एक सहयोगी, ओपन सोर्स प्रयास है जो वेब पेजों पर डेटा के structured representation के लिए आम स्कीमा का एक सेट बनाने और बनाए रखने का काम करता है।
स्कीमा कैसे काम करता है?
स्कीमा को माइक्रोडेटा, RDFa या JSON-LD का उपयोग करके आपकी वेबसाइट के HTML कोड में जोड़ा जाता है। माइक्रोडेटा सबसे आम फॉर्मैट है और इसे सभी प्रमुख खोज इंजन समर्थन करते हैं। RDFa एक जटिल फॉर्मैट है, लेकिन यह अधिक शक्तिशाली है और डेटा के बीच जटिल संबंधों को व्यक्त करने के लिए उपयोग किया जा सकता है। JSON-LD सबसे नया फॉर्मैट है और गूगल द्वारा अनुशंसित फॉर्मैट है।
स्कीमा का उपयोग करने के क्या फायदे हैं?
स्कीमा का उपयोग करने के क्या फायदे हैं?
स्कीमा का उपयोग करने के कई फायदे हैं, जिनमें शामिल हैं:
सर्च रैंकिंग में सुधार: स्कीमा आपकी सामग्री के बारे में अधिक जानकारी प्रदान करके खोज परिणामों में आपकी वेबसाइट की रैंकिंग में सुधार कर सकता है।
रिच स्निपेट्स: स्कीमा का उपयोग उत्पाद रेटिंग, इवेंट की तारीखें और रेसिपी पकाने का समय जैसी अतिरिक्त जानकारी सहित रिच स्निपेट्स बनाने के लिए किया जा सकता है।
यूजर एक्सपीरियंस में सुधार: स्कीमा आपकी कंटेंट के बारे में अधिक संदर्भ प्रदान करके यूजर्स को वे जो ढूंढ रहे हैं उसे तेज़ी से और आसानी से पाने में मदद कर सकता है।
मैं अपना स्कीमा मार्कअप कैसे टेस्ट करूं?
एक बार जब आपने अपनी वेबसाइट पर स्कीमा जोड़ दिया हो, तो आपको यह सुनिश्चित करने के लिए टेस्ट करना चाहिए कि यह सही है। आप इसे Google के Structured Data Testing Tool का उपयोग करके कर सकते हैं।
अंत में
तो इस पोस्ट में आपने जाना की स्कीमा मार्कअप क्या है और एसईओ के लिए क्यों महत्वपूर्ण है। स्कीमा मार्कअप सर्च रिजल्ट्स में आपके पेज या यूजर के प्रश्नों के उत्तर को बहुत बेहतरीन ढंग से दिखाता है।
तो आपने बिज़नस या वेबसाइट के हिसाब से विभिन्न स्कीमा मार्कअप का प्रयोग कर सकते हैं अपनी वेबसाइट में।

![[2024 JAN] Hostinger Web Hosting Review Hindi 6 [2024 JAN] Hostinger Web Hosting Review Hindi](https://www.nitishverma.com/wp-content/uploads/2023/05/Hostinger-Web-Hosting-Review-in-Hindi-768x431.jpg)


![[2024] Go Daddy Domain Registration: गो डैडी से डोमेन कैसे खरीदें? 9 [2024] Go Daddy Domain Registration: गो डैडी से डोमेन कैसे खरीदें?](https://www.nitishverma.com/wp-content/uploads/2018/04/Go-daddy-Domain-Registration-Hindi-Guide-768x431.jpg)
Very nice post sir
भैय्या जी क्या आप बता सकते हो आप अपनी Website की पोस्ट में कौनसा Font इस्तेमाल करते हो????
Thanks for providing such a Great Content..